一、網頁視覺設計風格為何逐漸簡約化?
目標受眾及使用情境
- 目標受眾
- 首先談到目標受眾,不同的群體對網站的期望和需求有所不同。簡約的風格有助於更廣泛地吸引不同年齡、文化和技術背景的群眾。年輕一代可能更傾向於現代和易於使用的設計,而年長的用戶則可能偏好簡潔明瞭的界面,以方便瀏覽網站。因此採用簡約風格的設計,相較於豐富華麗的網站更能確保設計風格不會過於特定,以滿足各種受眾的需求。
- 使用情境
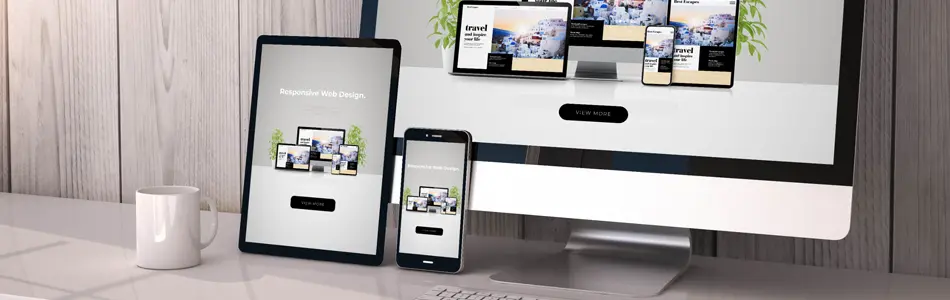
- 其次考慮到不同的使用情境,簡約風格更具備了適應性的優勢。隨著手機設備的普及,人們經常在不同地方、不同時間瀏覽網站。簡約設計有助於確保網站在各種設備和螢幕尺寸上保持一致性,提供相同的用戶體驗。此外這種風格通常也代表著擁有更快的頁面載入速度,這對於那些希望快速找到資訊訊息或進行交易的用戶來說由其重要。
info簡約的網頁設計風格之所以受歡迎,是因為它能夠更容易去適應不同的目標受眾和使用情境,並提供更為優秀的用戶體驗。這種風格強調功能性、易用性和網站性能,並對SEO也有相對應的幫助與提升,這也是為什麼大企業都更為偏好此類風格做設計。
品牌識別
- 網頁視覺設計與品牌識別的關聯性
- 品牌識別是一個網站的視覺代表,它是最能直接傳達企業的核心價值觀元素之一,簡約的網站風格設計,能創造出更易於讓瀏覽者理解的品牌形象識別,從 LOGO、網站色系、字體與圖形等元素,皆可使用清晰易辨識的的佈局編排與設計,來呈現出專業與高識別性的品牌形象,有效建立與提高網友對品牌的信任度。
info網站採用直接性和清晰性的設計風格,有助於建立品牌誠信,訴求更廣的受眾。
性能及可用性
性能影響
- 簡約設計
- 簡約的網站設計,通常包含較少的圖像、動畫和裝飾性元素,因此能換來較小的頁面大小,和較簡單的代碼結構,這對於網站效能提升有著顯著影響,進而達到更快速的網頁載入速度並使得網友等待時間縮短,有助於減少流失率及提高用戶滿意度,並在搜索引擎排名中表現更好。
- 豐富設計
- 相反的,豐富的設計風格可能包含大量高解析度圖像、動畫和複雜的特效,這樣的網站雖然看起來很酷,但可能需要更多的頻寬和伺服器資源來載入,導致頁面讀取時間過長,網友也很可能會不想久候,對性能表現不滿而選擇離開網站,除此之外,這也對 SEO 也是相當不利。
可用性影響
- 簡約設計

簡約的網站設計通常更容易瀏覽,因為其動線設計相對直覺,瀏覽者能夠更為輕鬆的找到自已所需要的訊息。- 豐富設計
- 儘管豐富酷炫的設計可能具有視覺吸引力,但有時會使網站導航變得更複雜,並使瀏覽者在網站上迷失方向。如果動畫效果過多或分散注意力,可能也會妨礙瀏覽者找到所需的資訊,這將會影響網站的可用性,反而降低了瀏覽體驗。
行業及趨勢
- 行業標準
- 某些企業或市場行業可能更傾向於特定的網頁視覺設計風格。例如,時尚、藝術或媒體等,可能更適合偏好採用豐富的視覺風格,以展現創意和吸引力,但在網頁的編寫上必需特別注意,需確保元素特效等,不會妨礙網頁的性能和對瀏覽者的閱讀甘擾。
- 設計趨勢
- 網站設計趨勢隨著時間變化。在早期,鮮艷的色彩和複雜的動畫設計受到大部份瀏覽者歡迎,而近期簡約風格與扁平化的設計則較為大家青睞,主要原因網站相對以前更為普及與大眾化,現代用戶更多是在意資訊獲取的時間與效率,簡約的網站設計風格對於用戶體驗、性能、無障礙性和響應式設計更為適配,這些因素都是促使簡約風格成為主流的原因之一。
無障礙性
- 無障礙性和國際化
- 許多國家和地區已制定無障礙性網站設計的法規,要求網站必須易於訪問,無論用戶是否有特殊需求,就算是正常的瀏覽者,簡潔易讀的編排設計都會對瀏覽體驗有顯著提升。簡約風格更容易實現無障礙性,同時也更容易在不同語言和文化背景下被人理解。
二、如何開始進行網頁視覺及版面設計規劃?
那看完了現在的網頁視覺設計風格趨勢,你真的了解如何進行網頁視覺及版面設計規劃了嗎,還是仍然一知半解呢,藝誠網頁設計,在多年來的網站建置經驗中,發現有許多客戶都不知道要如何跟網頁設計公司溝通網站版面及網頁視覺設計風格,明明心中有很多構想,卻不知道如何清楚表達自己的需求,導致必須要與網頁設計公司來回溝通好幾次,雙方才能達成共識,讓網站完工的時程大大的延後,今天就來分享幾個與網頁設計公司溝通網站版面及網頁視覺設計風格的關鍵要素給大家,讓您清楚表達自己的需求,網站設計工時不延誤。

- 1. 網站目標及目標受眾
- 首先,先確定您希望網站能夠的幫您達成什麼目標以及您的目標受眾,也就是您的主要客群,將網站的建置目的和您期望網站應該要達到什麼樣的效果,告知給網頁設計公司,以便網頁設計公司能夠理解並規劃適合的網站版面風格。
- 2. 網站內容
- 將網站的內容類型、架構和組織方式,明確說明哪些文案內容或是圖片需要在網站首頁或其他頁面上顯示,以及它們的相對重要性,讓網頁設計公司規劃合適的版面佈局,將最重要的內容在放置在網站首頁。
- 3. 品牌認同
- 如果您已有品牌形象或品牌規劃,例如:公司 LOGO、色彩方案和字體等,請務必將這些資訊提供給網頁設計公司,網頁設計公司才能依據這些素材,幫您規劃與原有品牌形象風格一致的網頁視覺設計風格,否則若建置網站風格與原有公司 LOGO 不搭的話,反而讓網站顯得不專業、格格不入。
- 4. 樣式和風格參考
- 提供一些您喜歡的樣式和風格參考,可以是其他網站設計作品、圖片或視覺元素等,這些也可以幫助網頁設計公司更加了解您對網站版面及視覺設計風格的喜好和期望。
- 5. 容易閱讀的字體
- 選擇易於閱讀且符合品牌風格的字體,您可以選擇一種主要的字體用於標題,再選擇一種內文字體,另外也必須要注意字體的可讀性和在不同設備上的兼容性。
- 6. 獨特的視覺元素
- 根據您的品牌形象和設計靈感,開發獨特的視覺元素,例如標誌、圖示、圖像風格等。當然,這些獨特的視覺元素也必須與您的品牌形象一致才能夠有加分的效果。
- 7. 使用者體驗
- 您希望網站的帶給使用者,什麼樣的使用者體驗,網站中有什麼重要功能與互動元素是您希望呈現給使用者的,以及您期望使用者在瀏覽網站期間的整體體驗,要如何規劃網站動線,讓他們能夠順暢瀏覽網站並達到您想要的網站目標。
- 8. 網站功能
- 網站有什麼特定的功能需求,如:客服表單、全站搜索功能、社群媒體整合、購物車系統等,請務必確認網頁設計公司在進行網站版面設計前百分百了解您的網站功能需求,以便他們在規劃版面時能夠預留空間建置這些功能。
- 9. 暢通的反饋和溝通管道
- 與網頁設計公司建立良好的反饋和溝通管道,隨時保持聯繫,以便您可以隨時提供意見、提問或要求修改,不只幫助您有效掌控網站建置進度,也有助於提升網站建置的效率。
參考同業的網站設計
由於一般業主不一定會有專業的美編人員可供協助討論,因此我們也建議您在與網頁設計公司討論網站版面設計前,先行瀏覽別人或同業的網站,不論國內外的網站均可,主要瀏覽的重點在於視覺及動畫的呈現、網站的動線與功能性,不論是優點或缺點,只要您覺得有參考的價值,您都可以記錄下來,屆時與網頁設計公司討論,再將您整理的參考網站提出來與網頁設計公司討論,以您的角度分析您所提供參考網站的優缺點讓網頁設計公司知道,如此一來,網頁設計公司將會比較有一個方向,也較容易在網站版面設計上取得共識。
info重要的是與設計公司進行開放、明確且及時的溝通。不要害怕提出問題或表達您的意見,這有助於確保最終的網站版面風格設計符合您的需求和期望。
三、網站風格的分類
網站風格一般可分成「時尚類、科技類、商業類、古典風、普普風、休閒風、活潑型」…等幾大類,版面設計前需事先確認網站的風格,這樣設計出來的網站與預期中的風格,才不會有太大的誤差。

- 1. 時尚類
- 適用於「精品、時尚、飯店旅館、服飾、婚紗…等產業」需要特別注重視覺效果的行業別。時尚風格類型的設計特色呈現出簡約、精緻、高質感。線條的運用上大致用弧度表現,比較少使用線條。另外照片的運用上建議使用高解析度、飽和度高、鮮明對比色為主,較能表現出高質感的感覺。
- 2. 科技類
- 故名思義,此類型一般適用於「高科技、機械、電子、多媒體…等產業」。科技類型大多使用豐富的動畫特效、多媒體視覺及俐落線條並結合主打商品或服務,來傳達企業之高科技技術和專業度。
- 3. 商業類
- 商業型網站適用於任何類型的企業,為目前最多數類型的網站。此類型網站的風格偏向簡約且瀏覽動線明確為主,不做過度華麗的版面設計或使用過多的動畫,以增加網站瀏覽速度進而提高搜尋排名。
- 4. 古典風
- 商用於企業形象或主要商品風格偏向「中式風格或歐洲古典風」的企業。這種類型的網站設計將以復古風格結合的花紋底圖或圖藤效果來表現柔美復古感。若是屬於中式風格的網站,通常在設計上會使用一些毛筆字和印章烙印的圖片來傳達中國文化。
- 5. 普普風
- 適用於主要客群為年輕族群的企業。因普普風格的網站在設計上會較為活潑有創意,使用大量幾何圖形構成鮮明活潑的版面,因此在顏色的使用上也會較多元化。
- 6. 休閒風
- 適用於「休閒農場、觀光景點、戶外餐廳…等企業」。此類型的網頁設計大多會使用戶外的素材,如藍天白雲、天空、樹木、綠地等等…來營造出休閒的風格。
- 7. 活潑型
- 適用於「主題樂園、童裝、學校…等客群以幼童或年輕人為主的企業」。活潑型網站的版面風格比較不受限制,可以發揮創意表現,除色彩運用較多元化且鮮明對比之外,有時也會使用較多的手繪人物、場景或卡通元素並結合微動畫來傳遞主題。
四、常用網站配色與建議
一般而言,網站配色會先取決於企業本身的標準色系,若企業本身有標準的CIS,那網頁設計時,一定會以企業的標準色為主要色系,如此才能呈現網站整體一致的感覺,如果企業沒有標準色系,那麼就可以依照主要商品屬性、企業Logo色系或是個人喜好來決定網站的配色。此外,以網站的風格來決定配色 也是個不錯的方法。

總之,網站整體的配色,會考量網站的整體性、顏色帶給瀏覽者的視覺感受,所以網站配色可以依照各行業屬性及風格型態 選擇適合的色系和輔助色搭配運用。
如何選擇網站配色方案
選擇網站配色方案是一個重要的設計決策,它能夠影響使用者對網站的感覺和整體品牌形象,以下是一些選擇網站配色方案的訣竅:
- 考慮品牌形象
- 你的網站應該與你的品牌形象相符。如果你已經有一個品牌標誌或品牌色彩,可以將這些元素整合到你的網站設計中,以保持一致性。
- 色彩心理學
- 每種顏色都具有情感和心理上的聯繫。了解不同顏色的意義和感覺,可以幫助你選擇適合你網站目的和目標的配色方案。例如,藍色通常被視為冷靜和專業的顏色,紅色代表活力和激情,綠色象徵自然和健康等等。
- 對比度
- 確保你的網站設計中的顏色對比明顯,以提高可讀性和可用性。選擇明亮的前景色和相對較暗的背景色,或者反之,以確保文字和內容在網站上易於閱讀。
- 色彩搭配
- 使用色彩理論的知識來搭配適合的顏色組合。例如,可以使用類似色(相鄰色)或互補色(相對色)來創建視覺上的平衡和吸引力。
- 簡單和一致性
- 選擇一個相對簡單的配色方案,使用有限的顏色,以避免過於混亂和分散注意力。同時,在整個網站的不同頁面和元素中保持一致的配色方案,以建立品牌的視覺連貫性。
- 測試和反饋
- 在最終確定配色方案之前,進行測試並徵求他人的意見。試著找一些代表你目標用戶的人,觀察他們對於不同配色方案的反應,並根據反饋做出相應調整。
常用網站配色參考方向
若您要依照網站風格來決定配色,以下我們也整理出常用的網站配色供您參考:
- 時尚類:黑色、深紅色、桃紅色、紫色、棕色
- 科技類:銀色(灰色)、藍色、白色,黑色(以冷色系為主)
- 商業類:藍色、白色
- 古典風:棕色、橙色、黑色、紅色(以暖色系為主)
- 普普風:鮮明色彩(以幾何圖型為主)
- 休閒風:綠色、藍色、白色(以亮色系為主)
- 活潑型:使用多種色彩混搭(用色盡量鮮明對比強烈)
info網頁設計的風格與網站配色應該與品牌的形象和目標相一致,並且能夠提供良好的使用者體驗,這需要在設計過程中持續思考和評估,並根據需要進行調整和優化,因此在進行網站視覺設計規劃之前,務必要先在確認好網頁設計的類型及網站主題。
五、總結

總而言之,網站版面及視覺設計規劃可以歸納出以下幾個重點:
- 1. 用戶體驗優先
- 網站設計已更加著重於提供良好的用戶體驗。簡潔的設計能夠降低誘導混亂的風險,使訪問者更容易導航並找到所需的資訊。這對於提高用戶滿意度和留住訪問者非常重要。
- 2. 響應式設計
- 越來越多的人使用移動設備如手機、平板等裝置來瀏覽網站。簡潔的設計更適合不同尺寸和解析度的螢幕,而不會失去可用性。過多的動畫元素可能會對手機等設備的性能和頁面載入速度造成負擔。
- 3. 性能優化
- 頁面載入速度對於用戶體驗和搜索引擎排名至關重要。簡單的設計通常意味著更快的網站載入速度,這有助於減少流失率並提高用戶參與度,且能有效改善SEO。
- 4. 無障礙性
- 簡潔的設計更容易實現無障礙性,以確保所有人都能夠瀏覽、使用網站,包括視力或聽力障礙的人士及較年長的用戶,不止如此,它同時也對正常年輕用戶有相對友善的體驗提升。
- 5. 設計趨勢
- 網站設計趨勢已經轉向了簡約、平面和極簡風格。這種風格能夠簡化品牌信息的傳遞,並提供現代感。
- 6. 品牌形象
- 簡潔的設計有助於提高品牌的誠信和專業性。過多的動畫或炫耀的效果有時會給人不成熟或不專業的印象。
- 7. 可維護性
- 簡單的設計通常更容易維護和更新。網站所有者可以更輕鬆地管理內容,保持網站的最新狀態。
當然,每個網站的版面設計及視覺風格、系統功能,基本上都是需視業主及瀏覽者的需求而定,不見得網站設計的較為豐富就一定比較好,因為豐富的視覺設計可能會換來較多的資源載入時間,進而影響網友繼續瀏覽的意願,而且若使用租用型主機時,也將會有超過每月主機流量上限的風險。而簡約的網站設計看似簡單,往往卻比擁有豐富元素堆疊的網站設計還要來的因難許多,實際上它需要更多的細節和設計技巧,去讓單純的文字與留白間距,搭配些微的特效等動畫元素去創造出視覺上的質感。
六、藝誠網頁設計提供的網站設計方案
- 價格超便宜無負擔的「租用型」網頁設計方案,不抽成,每年費用只要 6000 元起!
- 高 CP 值「EZWeb 智慧型」網站設計方案,3 萬元起,只需用模組套版型網站的低價優勢,就能擁有客製化等級網站!
- 適用於快速曝光、高效銷售的「EZPage」一頁式網站製作方案。
- 「客製化」網站設計,提升網站專業度,強化企業形象