入門必學的基本技能之一,繪製放大縮小不失真的形狀圖層
為照片添加各式各樣的形狀繪製,畫面豐富有層次
想要在Photoshop中繪製向量的圖層,除了可以使用「鋼筆工具」繪製節點,也可以使用形狀工具裡的:矩形、圓角矩形、橢圓、多邊、直線、自訂形狀,快速繪製出你想要的各種形狀。以下圖為範例,對話框的製作就是運用了路徑的各項編輯技巧,運用得宜能讓你的作品畫面增色不少哦~
 以此圖的對話框製作為例,一起來認識路經的基本編輯技巧吧
以此圖的對話框製作為例,一起來認識路經的基本編輯技巧吧
善用形狀工具,來建立新的工作路徑
雲朵狀的對話框,其實是各種不同大小的圓所組成,這個步驟我們可以善用橢圓形來快速繪製而成。操作步驟如下:
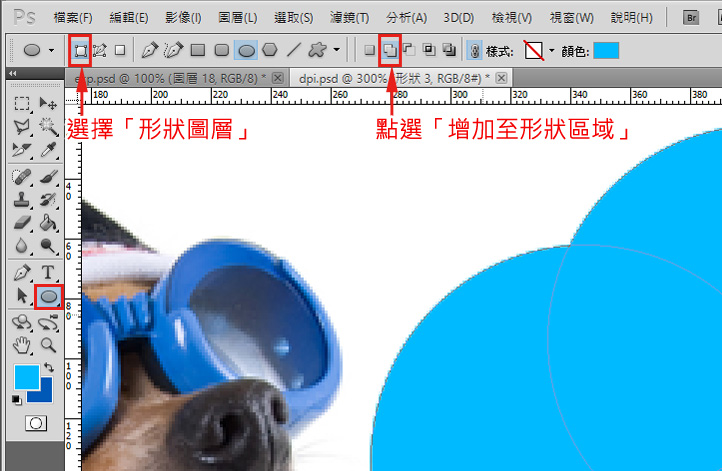
- 選取形狀工具 / 橢圓工具,並在上方選項列選單中選擇「形狀」。
- 並將上方選項列的選單,切換到「增加至形狀區域」後,按住Shift鍵在拖曳滑鼠,就可以形成一個正圓,重複此步驟繼續繪製各種不同大小的圓形。
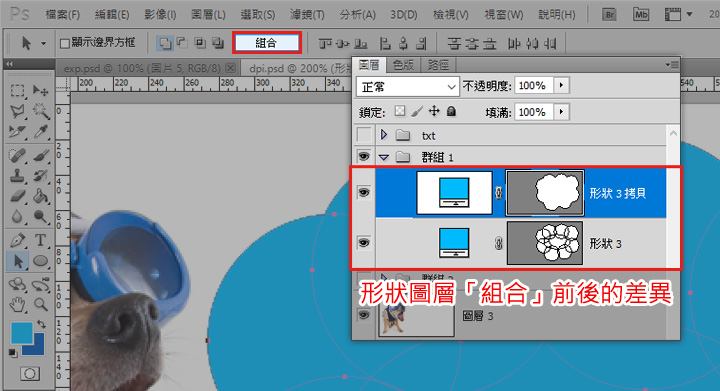
- 按下「組合路徑組件」,會將各種圓型組合為一個單一造型
magnifier  「增加至形狀區域」意思是指,所有的形狀會一直累積、增加在此形狀圖層內
「增加至形狀區域」意思是指,所有的形狀會一直累積、增加在此形狀圖層內
magnifier  「組合路徑組件」,會將各種圓型組合為一個單一造型。示意圖為「組合」前後的圖層差異
「組合路徑組件」,會將各種圓型組合為一個單一造型。示意圖為「組合」前後的圖層差異
雛型完成了,但是我還想調整路徑的節點,該怎麼辦?
完成的路徑隨時編輯都可以,只要使用「直接選取工具」來調整錨點。操作方式如下,你可以視情況執行以下任一個方法:
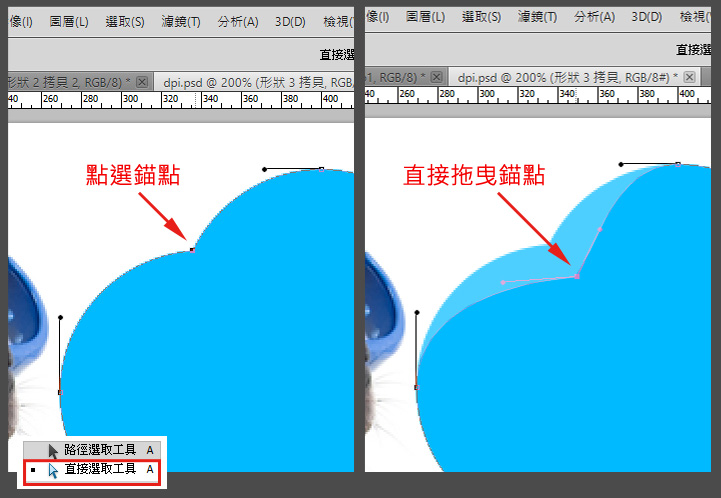
切換為「直接選取工具」,點選到想要調整的錨點,並直接拖移錨點
magnifier  路徑的編輯,可以使用「直接選取工具」來編輯錨點
路徑的編輯,可以使用「直接選取工具」來編輯錨點
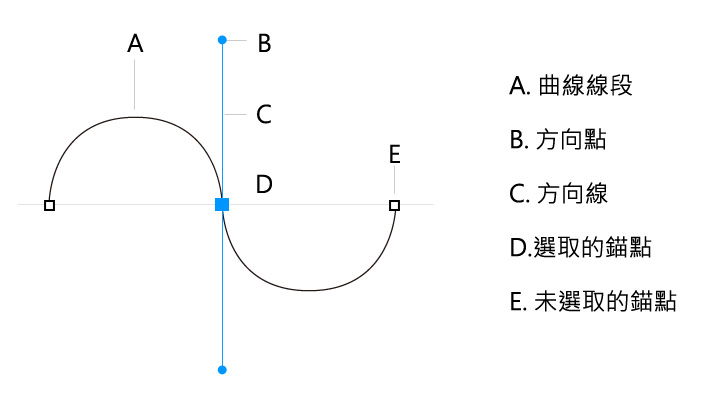
也可以點選到錨點後,調整「方向點」來改變路徑
magnifier  選取到錨點後,會看到錨點兩端有方向線、方向點,也可以「拖曳方向點」來改變路徑
選取到錨點後,會看到錨點兩端有方向線、方向點,也可以「拖曳方向點」來改變路徑
我該如何增加或刪除錨點?
鋼筆工具內的增加錨點、刪除錨點,可以讓你更自由的控制形狀路徑。以這個範例來說,帶有一個突起的尖角,表示說話者發出的聲音,可以利用鋼筆工具 / 增加錨點來繪製;或者直接使用鋼筆工具在適當的位置增加3個節點,組成一個三角塊面狀,就完成對話框的繪製了。最後補上文案及其他框線小裝飾,就大功告成了。
magnifier  可以使用鋼筆工具來增加、刪除錨點;調整方向點來改變路徑形狀
可以使用鋼筆工具來增加、刪除錨點;調整方向點來改變路徑形狀
magnifier  補上其他文案與裝飾圖層,就大功告成囉
補上其他文案與裝飾圖層,就大功告成囉
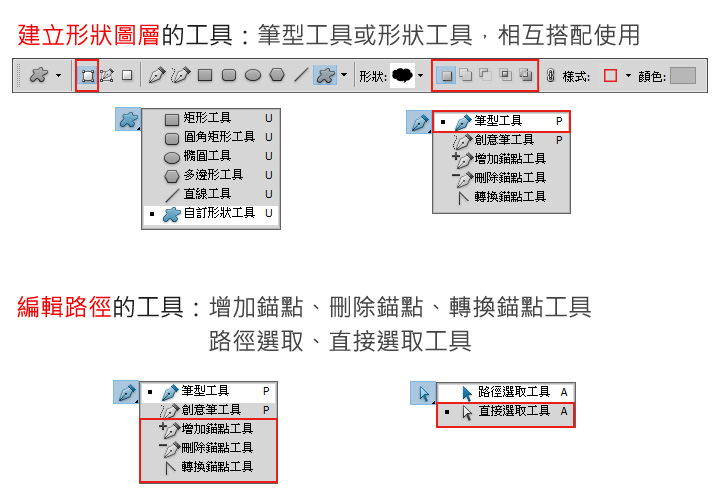
總結路徑的編輯與製作
magnifier 
- 建立形狀圖層,除了使用筆型工具,也可以搭配各種形狀圖層,來加快形狀的繪製速度
- 編輯路徑時,對初學者來說需要花點時間熟悉與練習;但是使用「選取工具」調整方向點,這是必備的基礎技能哦