CSS3:clip-path 繪製多邊圖形剪裁線上產生器
早期CSS繪製多邊圖形,很多時候都是透過偽元素或多個元素來完成;
現在 CSS3「clip-path」 的出現,讓繪製出多邊圖形比利用偽元素繪製來得簡單許多。
CSS clip-path maker
CSS clip-path maker 網站,
利用「clip-path」CSS3 的屬性,將元素剪裁為基本形狀或多邊形,
可直接在上面用拖拉的方式或修改,輕易地做出自己想要的圖形。
使用方法:
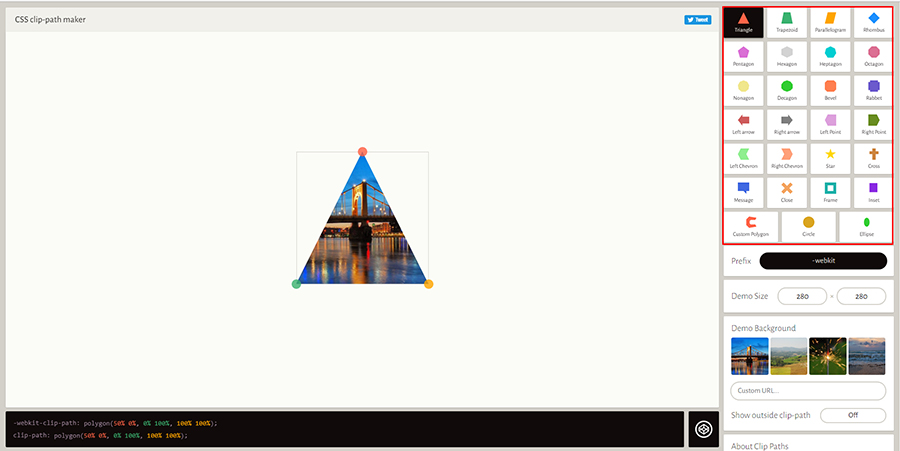
1.進入網站,滑鼠滑入右上角,就可將所有內建的幾何圖形全部展開,只需點選各式的幾何圖形便可套用。
magnifier 
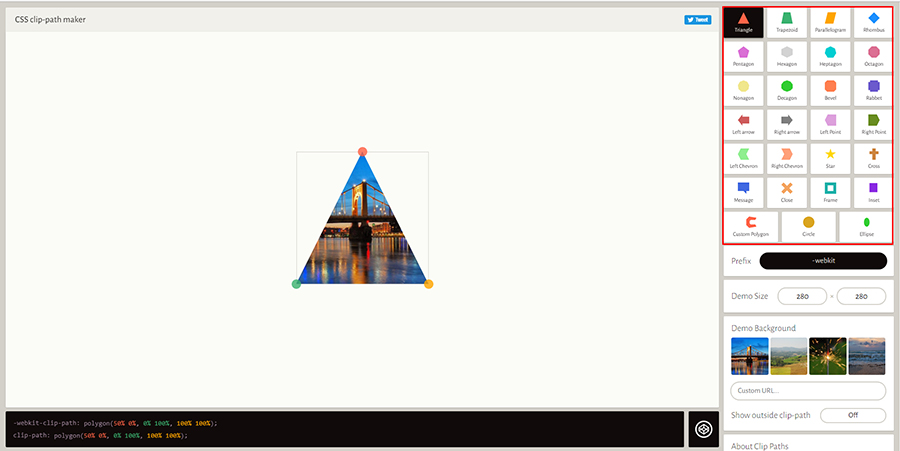
2.套用後,可用拖拉控制鈕的方式改變形狀,也可刪除套用的幾何圖形上的控制鈕。
magnifier 
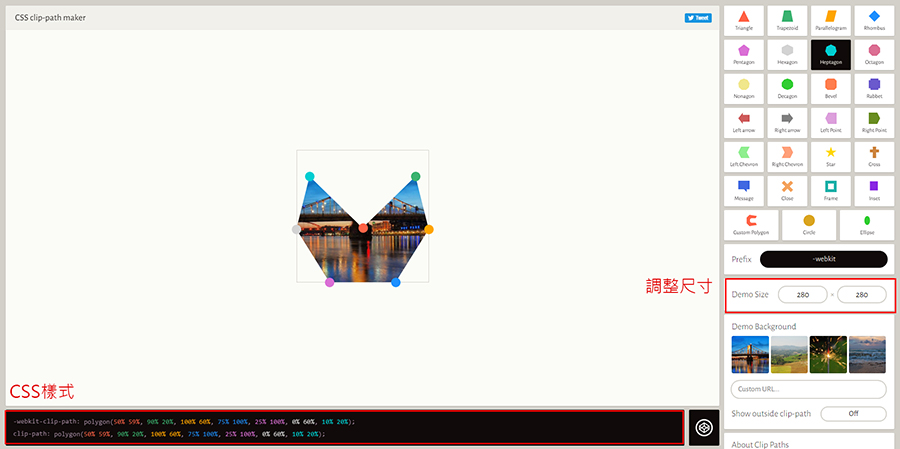
3.調整圖形尺寸。在 body 中加入 div 區塊,以及將畫面下方原始碼全選複製貼到 style 的樣式中。
magnifier 
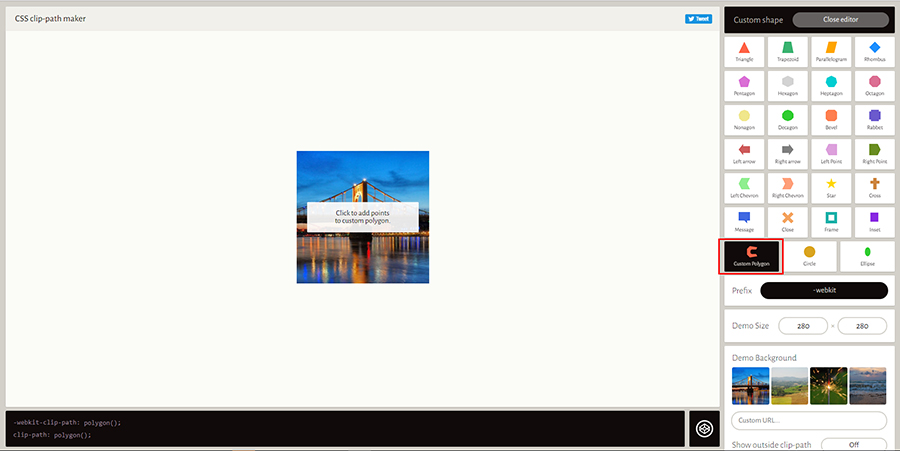
4.除了套用內建的幾何圖形外,也可自行設定圖形,點選左下 (Custom Polygon) 的自定圖示。
magnifier 
5.在圖形中新增控制鈕,設定完成確認後,點選右上的 Finish 鈕,
完成後,就可拖拉控制鈕進行調整。
magnifier 
magnifier