Photoshop的核心:影像元素
點陣圖影像
Photoshop的影像模式皆為點陣化,不論是形狀或是圖片。當我們放大圖片時,圖片就會開始模糊並變成鋸齒狀,這就是點陣化圖片, 例如相片或數位繪圖,都是這類型的圖片 ,最常用於的電子媒介(如:螢幕、手機),畫質會隨著影像的解析度,或是放大的倍率有所失真。
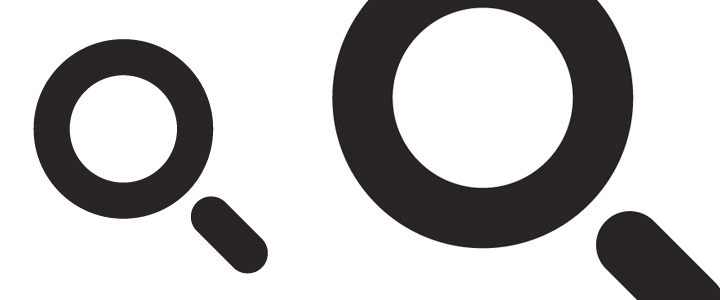
magnifier  左邊為原圖,右邊為放大後。由此對比可發現,點陣圖若是拉大超越原尺寸後,將產生鋸齒結果
左邊為原圖,右邊為放大後。由此對比可發現,點陣圖若是拉大超越原尺寸後,將產生鋸齒結果
向量圖影像
向量影像可以隨意放大縮小、修改形狀,而細節不會消失,或像點陣圖一樣,失去清晰度,因為向量圖型不會因為解析度而有所改變,例如Illustrator所製作的圖形,而在Illustrator所繪製的向量圖型,可直接拉進Photoshop中,並能轉為智慧型物件做使用
magnifier  左邊為原圖,右邊為放大後。放大後的智慧型物件向量圖形,依舊保持銳利的邊緣
左邊為原圖,右邊為放大後。放大後的智慧型物件向量圖形,依舊保持銳利的邊緣
色彩模式
Photoshop影像元素裡的常用的色彩模式分別有兩種,分別為電子裝置所使用的RGB模式,以及印刷品的CMYK模式,所以色彩模式必須正確,否則顏色會嚴重跑掉。 而網頁因為使用的裝置,以及需要快速瀏覽的關係,所使用的圖片都是72dpi RGB的點陣圖片,以達到網頁最佳瀏覽模式。
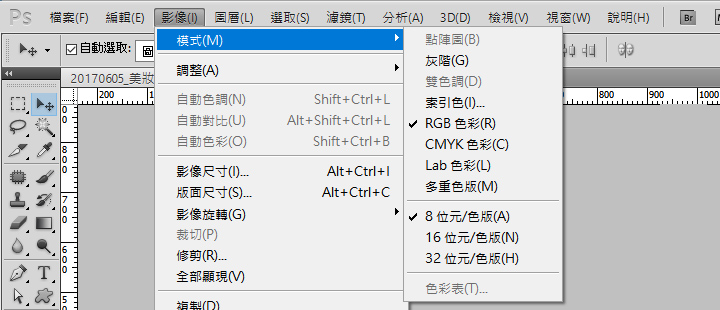
magnifier  我們可以在PhotoShop內檢查色彩模式是否正確。
我們可以在PhotoShop內檢查色彩模式是否正確。