Google Chrome DevTools 開發者工具
一直以來 Google Chrome 的 網頁開發者工具 (DevTools),是網頁設計開發人員不可或缺工具之一。
Chrome DevTools是一套由Google開發的網頁設計開發者工具,它允許網頁設計開發者在Google Chrome瀏覽器中進行網頁和應用程序的調試、監控和優化。DevTools提供了一系列好用的功能,使開發者能夠深入了解網頁的行為、性能及結構,並且能夠快速修改及測試網頁原始碼。
以下列舉Chrome DevTools提供的功能:
1.元素面板(Elements Panel):顯示網頁的DOM結構,網頁設計開發者可以在這裡檢視和修改網頁HTML和CSS代碼,並可以透過點擊元素,便可即時的預覽更改。
2.控制台(Console):這應該是網頁設計師最常用的功能了,它可以顯示網頁的日誌(Log)和JavaScript錯誤,網頁設計師可以在這裡執行JavaScript代碼,進行調試和測試,這功能對於網頁設計開發階段來說非常的實用。
3.網絡面板(Network Panel):當您的網頁有使用API、AJAX或其它同步及非同步資料傳輸請求時,這個功能就十分重要,它可以顯示網頁請求和回應的詳細資訊,開發者可以查看請求的回應資訊、時間、大小、狀態碼等,並分析網絡性能優化的潛在問題。
4.性能面板(Performance Panel):提供了詳細的網頁性能分析,網頁設計開發者可以測量和優化網頁的加載時間、輸出的性能和內存使用情況。
5.應用程序面板(Application Panel):用於瞭解和操作網頁應用程序的存儲資訊,如本地存儲、資源緩存和頁面存儲等。
6.安全面板(Security Panel):檢查網頁的安全性問題,包括HTTPS警告和其它混合內容。
7.影片面板(Media Panel):用於調整測試視頻及音頻的效果及播放品質。
除了上述功能之外,Chrome DevTools還提供了許多其他與網頁設計相關有用的功能,如測量佔用內存、模擬設備、測試服務器性能等。開發者可以使用這些工具進行網頁的開發、調試和優化,以提供更好的用戶體驗。 同時Google 在這套工具的維護上,也相當的積極,時時在更新或是優化擴充新功能。 DevTools 除了功能強大外,重點它是完全免費,且不需另外安裝,只要你裝了 Google Chrome 瀏覽器,它就內建在裡面了。
開啟 DevTools
開啟 DevTools 的方式有三種
- 從Chrome的主菜單中選擇 更多工具 > 開發人員工具
- 右鍵單擊頁面元素,然後選擇 檢查
- 使用快捷鍵開啟:
�Mac:Command + Option + I
Windows/Linux:F12 (Control + Shift + I )
DevTools 面板/模式
打開 DevTools 工具後,你會發現它是以頁籤的方式來切換各個面板或模式,這樣的介面對 網頁設計開發人員應該是相常熟悉才是,幾乎所以這類的工具都是這樣的操作介面。
Google Chrome DevTools 功能很全面,要一一詳細的說明的話可能又是一篇論文等級的文章了….
�在這裡我們就先快速的介紹主要幾個操作面版及模式吧,後續我們再來探討各功能的操作及技巧。
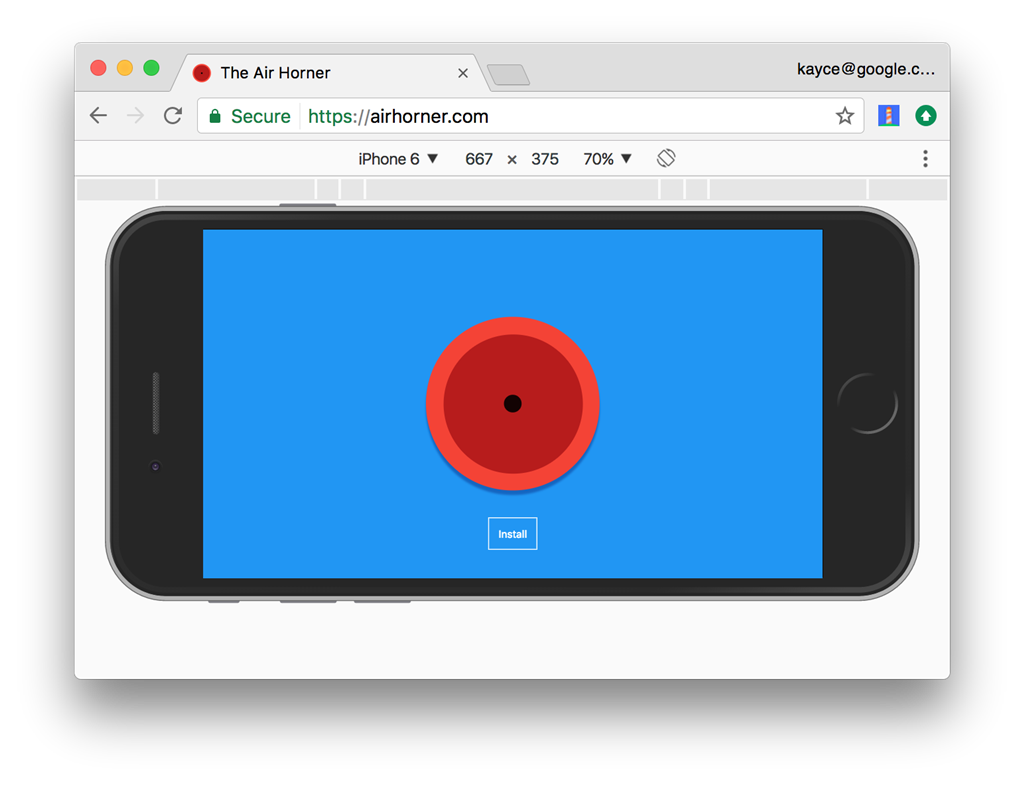
裝置模擬 Device Mode
協助建立響應式頁面,及行動裝置模擬測試。
- 設備模擬
- 響應式及裝置螢幕尺寸測試
- 模擬傳感器測試:地理定位/加速度傳感器
magnifier 
元素面板 Elements
可以直接對頁面 DOM 及 CSS 進行檢視修改,完成網頁頁面排版設計。
- DOM選取,相關CSS屬性查看
- CSS樣式編輯
- DOM物件編輯
- CSS動畫檢查
magnifier 
控制面板 Console
頁面訊息記錄,直接在頁面上進JavaScript互動。
- 診斷信息記錄
- console.log
- JavaScript 命令互動
magnifier 
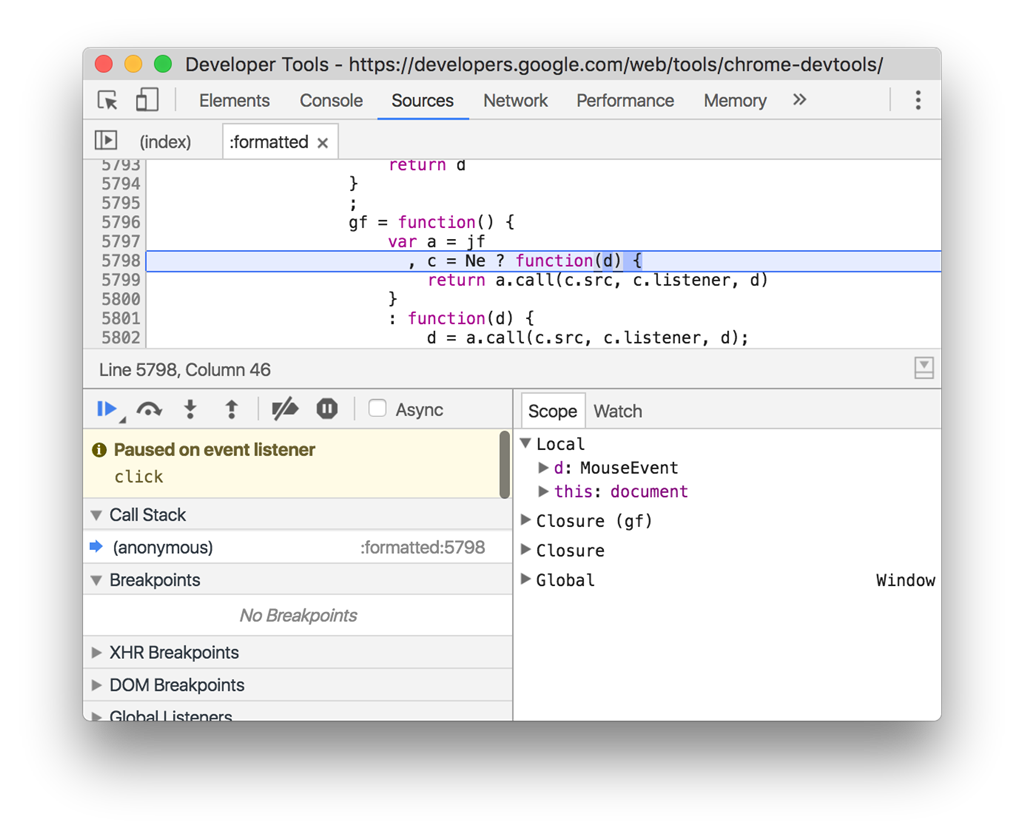
來源面板 Sources
頁面 JavaScript 中斷點調試,或編輯網頁頁面所關聯的文件,如果文件是連接本機,則可直接存檔回去。
- JavaScript 中斷點設置
- 頁面運行文件編輯
magnifier 
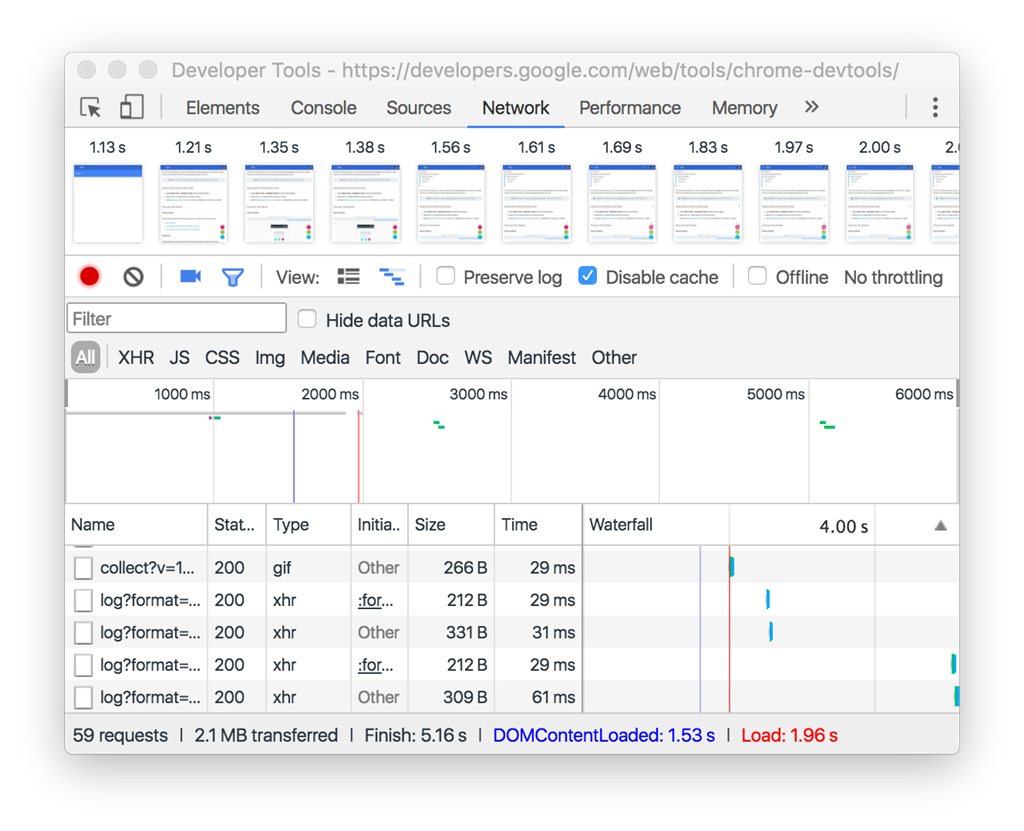
網路面板 Network
網路效能測試及報告。
- 網路頻寬模擬
- 網頁頁面載入時間軸
- 檔案相關資訊列表
magnifier 
性能面板 Performance (時間軸 Timeline)
記錄頁面生命週期中所發生的各種事件,以調整網頁的運行效能。
magnifier 
內存面板 Memory
配置內存使用情況及查檢漏洞。
magnifier 
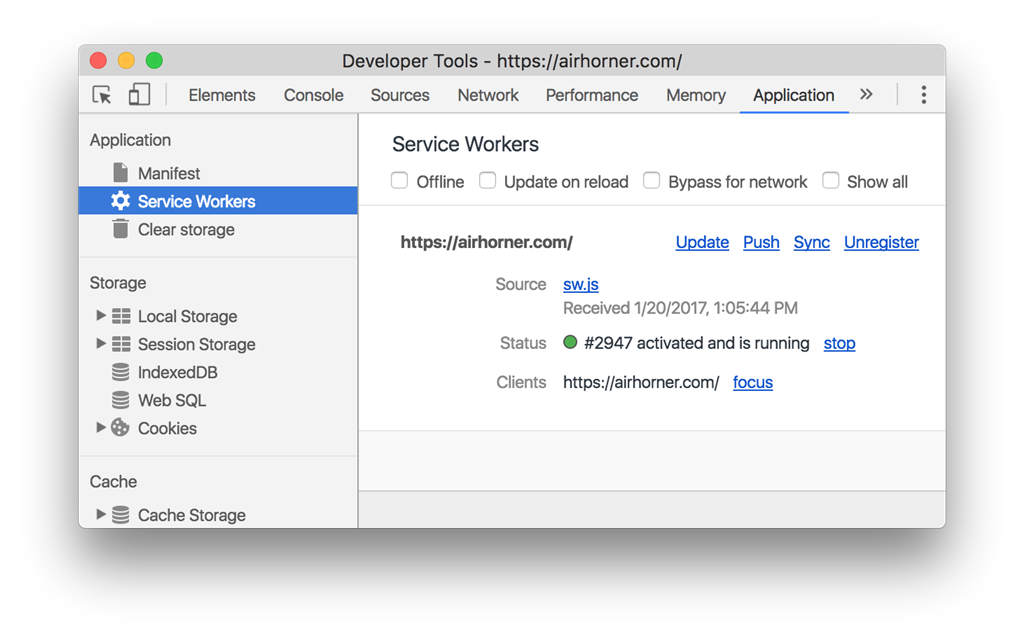
應用面板 Application
檢查所有載入資源,例如,資料庫、local/session storage、cookies...等。
magnifier 
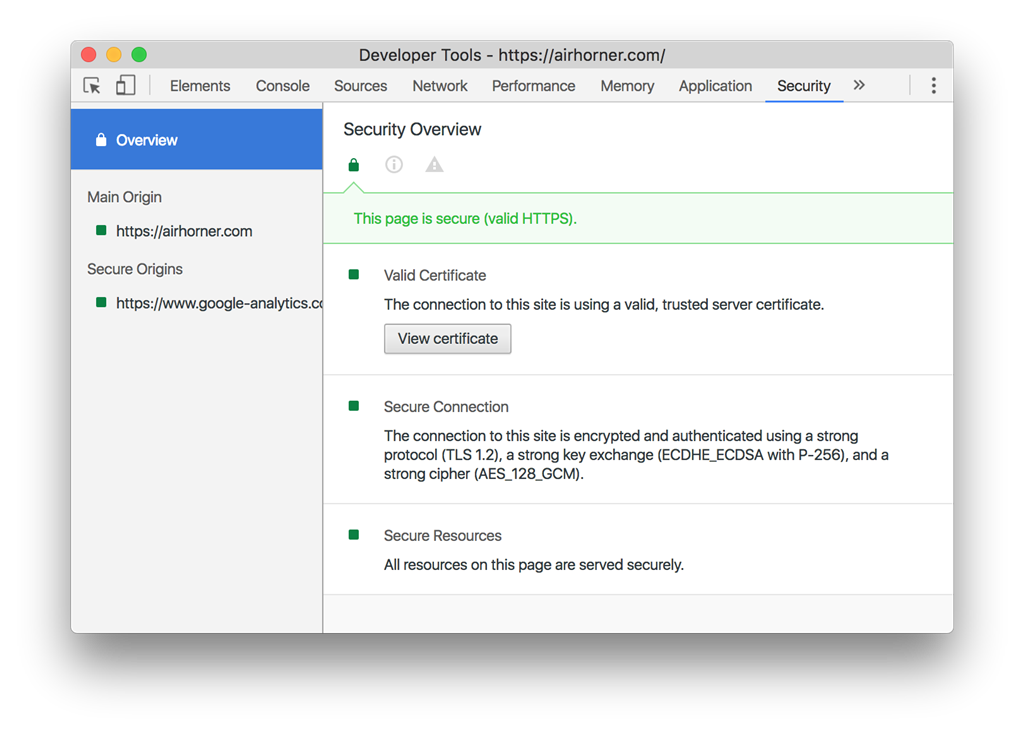
安全面板 Security
驗證及除錯…等問題。
magnifier 
補充說明/ NOTE
圖片來源:Google Chrome DevTools 官方文件