使用遮色片的特性,就算去背失手了也不怕!
隱形或現身?圖層遮色片超方便
圖層遮色片的特性是控制圖層中的不透明度,也就是說, 遮色片可以讓圖層的同時有不透明&透明的存在,卻不會破壞圖層,導致無法補救的地步 而黑色就是隱藏(透明),白色就是顯示(不透明)的區塊, 至於灰色,就是半透明,若隱若現啦!
我們能利用筆刷、形狀等工具,恣意決定遮起來的形狀, 所以可以輕鬆去背,也可以做出許多特別的效果。 以下有幾招使用遮色片的方法,一起來活用吧! !
簡單介紹遮色片
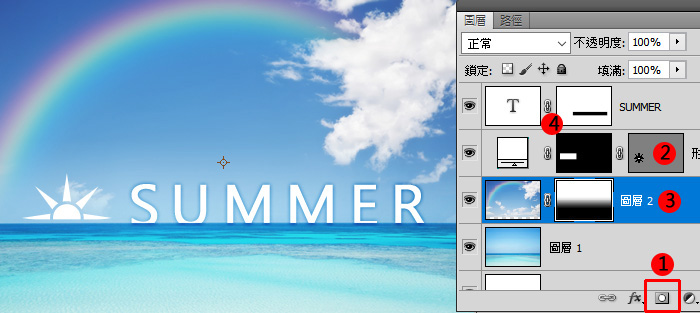
 遮色片種類有2種,分別是向量型圖層遮色片
遮色片種類有2種,分別是向量型圖層遮色片
- 遮色片的圖示,按下就能新增遮色片
- 向量型遮色片-是以筆型或形狀工具建立
- 圖層遮色片是利用繪圖或選取工具編輯, 可利用於去背或是刷淡,當我們在編輯時,一定要點選遮色片,有正確選取時,遮色片外圍會有一個黑框。
- 遮色片連結圖示
利用選取工具製作遮色片
- 步驟1-我們可以利用選取工具,將自己需要的地方選取起來~
- 步驟2-再按下圖層視窗內的遮色片圖示,就能成功建立遮色片, 並能清楚看到遮色片顯示的地方是白色,其他不需要的背景則是黑色

利用漸層與筆刷編輯
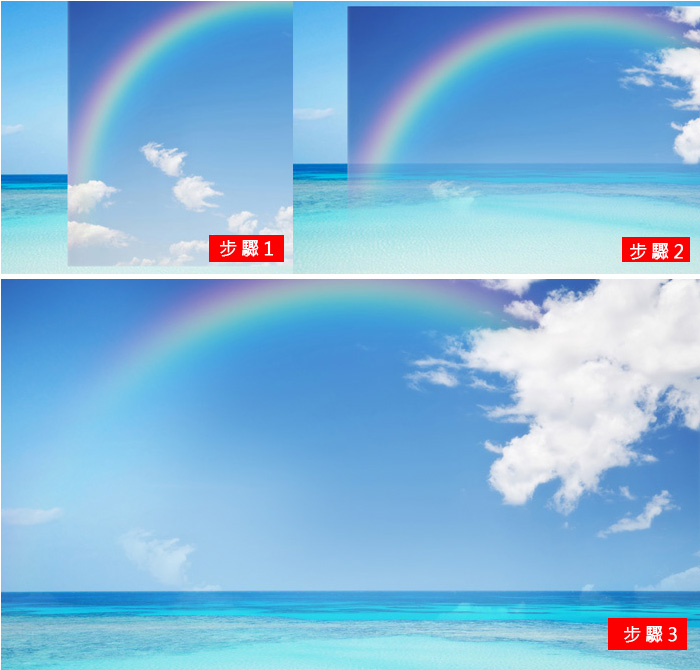
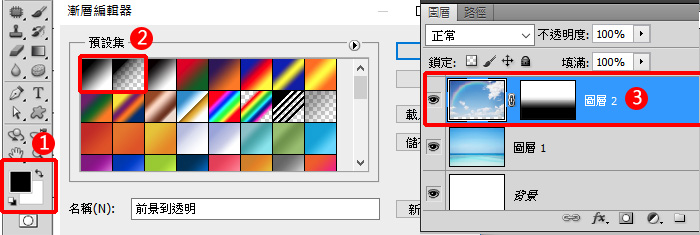
網頁上常看到美美的合成背景,也能使用漸層及遮色片達成這種效果。 如下圖所示,使用漸層色編輯, 步驟2中,在遮色片刷上黑色漸層的圖片,立刻有了透明的感覺,可以自然且柔和的合成背景。也可以搭配黑色筆刷(如步驟3),將不需要的地方擦除。

比較需要注意的地方
- 使用筆刷需要選擇『黑色』或『白色』,
- 漸層編輯時,則使用黑白漸層、或黑白單色漸層
- 能清楚的看見,使用漸層色後,原先白色的遮色片,多了黑色漸層的區塊

利用黑白色,就能隱藏或顯示物件,當不小心失手時,就利用白色筆刷復原,你說是不是很方便呢 ? 還有很多方法等著你去挖掘唷。